face8|大变活人|陈新华||
Flash MX 2004精彩实例
之大变活人 中华网科技 http://tech.china.com
【进入BBS】【进入聊天室】【浏览字号:大 中 小】【关闭窗口】
大变活人
实例说明
通过隐形按钮和电影片断的灵活应用,制作一个“大变活人”的flash特效。
有关知识
绘制图像、隐形按钮、电影片断(Movie Clip)的灵活应用。
制作过程
步骤1:.打开Flash,建立一个新文件。按Ctrl+M键,将帧速度(Frame rate)设为30帧/秒,Dimensions设为450px*300px,背景颜色为#FFFFFF。
步骤2:使用flash的绘图工具绘制多个人物头像(一般5-7个即可),也可先用其他矢量图工具绘制,然后导入Flash中,如图1所示。
图1绘制人物头像
步骤3:.新建电电影段mv-t,将导入的图像放置在不同的关键帧中,使用变形工具调整大小,并将图像底部中心对齐工作区中心点.将第一帧的Actions设置为stop。最后一个帧的Actions设置为gotoAndPlay (2),如图2所示。
图2制作电影片断
步骤4:同样道理,分别绘制人物的上身和下身,建立电影片断mv-m和mv-b如同步骤3的方法调整图像的位置、大小并设置Actions命令。
步骤5:新建隐形按钮bu-1,在hit区用矩形工具绘制一个触发区域,在over帧建立关键帧,设置鼠标滑过的声音效果。如图3所示。
图3制作隐形按钮
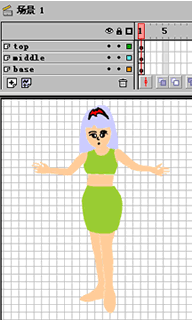
步骤6:回到场景1,分别建立图层top,middle,base,将制作完毕的电影片断mv-t,mv-m和mv-b放置在相应图层中,调整大小并对齐,使之看起来更象是一个人,如图4所示。
图4调整电影片断的位置
在Instance面板,将3个电影片断分别命名为t,m和b,如图5所示。
图5在主场景给电影片断命名
提示:由于主场景中的元素较多,为了能快速选取特定的电影片断,可打开电影向导(Movie Explorer),按下 按钮,然后就可方便地选择,参见图5。
步骤7:新建图层button,拖拉3个隐形按钮bu-1、 bu-2 、bu-3到此层中,分别和电影片断mv-t,mv-m和mv-b对齐,调整按钮大小,使之覆盖住电影片断,按钮和按钮之间不要重叠..如图6所示。
图6放置隐形按钮
步骤8:现在开始设置隐形按钮的Actions,以便通过它们来控制电影片断的播放,这样实现了大变活人的效果。
在Object Action控制面板中,设置按钮bu-1的Actions如下:
on (rollOver) {
tellTarget ("/t") {
play ();
}
}
on (press, rollOut) {
tellTarget ("/t") {
stop ();
}
}
当鼠标滑过
告之目标(“/t”)
播放
当鼠标滑出,按下
告之目标(“/t”)
停止
设置按钮bu-2的Actions如下:
on (rollOver) {
tellTarget ("/m") {
play ();
}
}
on (press, rollOut) {
tellTarget ("/m") {
stop ();
}
}
当鼠标滑过
告之目标(“/m”)
播放
当鼠标滑出,按下
告之目标(“/m”)
停止
设置按钮bu-3的Actions如下.:
on (rollOver) {
tellTarget ("/b") {
play ();
}
}
on (press, rollOut) {
tellTarget ("/b") {
stop ();
}
}
当鼠标滑过
告之目标(“/b”)
播放
当鼠标滑出,按下
告之目标(“/b”)
停止
步骤9:现在基本上做完了,按Ctrl+Enter看看输出效果,如图7所示。
图7最后输出效果
用鼠标分别滑过图像的头部、上身、下身,是不是产生很好玩的效果.当然,第一次输出可能达不到理想的效果,可以通过多次调试图像的大小和位置来达到最佳效果。
[b]Flash MX 2004精彩实例[/b]
之大变活人
中华网科技 http://tech.china.com
【
进入BBS
】【
进入聊天室
】【浏览字号:
大
中
小
】【
关闭窗口
】
大变活人
实例说明
通过隐形按钮和电影片断的灵活应用,制作一个“大变活人”的flash特效。
有关知识
绘制图像、隐形按钮、电影片断(Movie Clip)的灵活应用。
制作过程
步骤1:
.
打开Flash,建立一个新文件。按Ctrl+M键,将帧速度(Frame rate)设为30帧/秒,Dimensions设为450px*300px,背景颜色为#FFFFFF。
步骤2:使用flash的绘图工具绘制多个人物头像(一般5-7个即可),也可先用其他矢量图工具绘制,然后导入Flash中,如图1所示。

图1绘制人物头像
步骤3:
.
新建电电影段mv-t,将导入的图像放置在不同的关键帧中,使用变形工具调整大小,并将图像底部中心对齐工作区中心点.将第一帧的Actions设置为stop。最后一个帧的Actions设置为gotoAndPlay (2),如图2所示。

图2制作电影片断
步骤4:同样道理,分别绘制人物的上身和下身,建立电影片断mv-m和mv-b如同步骤3的方法调整图像的位置、大小并设置Actions命令。
步骤5:新建隐形按钮bu-1,在hit区用矩形工具绘制一个触发区域,在over帧建立关键帧,设置鼠标滑过的声音效果。如图3所示。

图3制作隐形按钮
步骤6:回到场景1,分别建立图层top,middle,base,将制作完毕的电影片断mv-t,mv-m和mv-b放置在相应图层中,调整大小并对齐,使之看起来更象是一个人,如图4所示。

图4调整电影片断的位置
在Instance面板,将3个电影片断分别命名为t,m和b,如图5所示。

图5在主场景给电影片断命名
提示:由于主场景中的元素较多,为了能快速选取特定的电影片断,可打开电影向导(Movie Explorer),按下

按钮,然后就可方便地选择,参见图5。
步骤7:新建图层button,拖拉3个隐形按钮bu-1、 bu-2 、bu-3到此层中,分别和电影片断mv-t,mv-m和mv-b对齐,调整按钮大小,使之覆盖住电影片断,按钮和按钮之间不要重叠.
.
如图6所示。

图6放置隐形按钮
步骤8:现在开始设置隐形按钮的Actions,以便通过它们来控制电影片断的播放,这样实现了大变活人的效果。
在Object Action控制面板中,设置按钮bu-1的Actions如下:
on (rollOver) {
tellTarget ("/t") {
play ();
}
}
on (press, rollOut) {
tellTarget ("/t") {
stop ();
}
}
当鼠标滑过
告之目标(“/t”)
播放
当鼠标滑出,按下
告之目标(“/t”)
停止
设置按钮bu-2的Actions如下:
on (rollOver) {
tellTarget ("/m") {
play ();
}
}
on (press, rollOut) {
tellTarget ("/m") {
stop ();
}
}
当鼠标滑过
告之目标(“/m”)
播放
当鼠标滑出,按下
告之目标(“/m”)
停止
设置按钮bu-3的Actions如下
.
:
on (rollOver) {
tellTarget ("/b") {
play ();
}
}
on (press, rollOut) {
tellTarget ("/b") {
stop ();
}
}
当鼠标滑过
告之目标(“/b”)
播放
当鼠标滑出,按下
告之目标(“/b”)
停止
步骤9:现在基本上做完了,按Ctrl+Enter看看输出效果,如图7所示。
图7最后输出效果
用鼠标分别滑过图像的头部、上身、下身,是不是产生很好玩的效果.当然,第一次输出可能达不到理想的效果,可以通过多次调试图像的大小和位置来达到最佳效果。|2007-8-23 11:06:12




 加好友
加好友  发短信
发短信
 天之飞雪
天之飞雪
 Post By:2007/12/28 [只看该作者]
Post By:2007/12/28 [只看该作者]



